相关文档
语句末尾分号是可选的。%% 行注释。
流程图
语法说明
图表方向
Mermaid 支持多种图表的方向,语法如下:
1 | graph 方向描述 |
其中“方向描述”为
| 用词 | 含义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| RL | 从右到左 |
| LR | 从左到右 |
节点定义
即流程图中每个文本块,包括开始、结束、处理、判断等。Mermaid 中每个节点都有一个 id,以及节点的文字。
| 表述 | 说明 |
|---|---|
id[文字] |
矩形节点 |
id(文字) |
圆角矩形节点 |
id((文字)) |
圆形节点 |
id>文字] |
右向旗帜状节点 |
id{文字} |
菱形节点 |
需要注意的是,如果节点的文字中包含标点符号,需要时用双引号包裹起来。
另外如果希望在文字中使用换行,请使用
替换换行
节点间的连线
| 表述 | 说明 |
|---|---|
> |
添加尾部箭头 |
- |
不添加尾部箭头 |
-- |
单线 |
--text-- |
单线上加文字 |
== |
粗线 |
==text== |
粗线加文字 |
-.- |
虚线 |
-.text.- |
虚线加文字 |
子图表
使用以下语法添加子图表
1 | subgraph 子图表名称 |
对 font awesome 的支持
使用 fa: #图表名称# 的语法添加 fontawesome。
1 | graph TD; |

方向
- TB/TD - top bottom
- BT - bottom top
- RL - right left
- LR - left right
1 | graph TB |

节点
1 | graph LR |

1 | graph LR |

1 | graph LR |

1 | graph LR |

1 | graph LR |

1 | graph LR |

连接线
实线,箭头,无文字
1 | graph LR |

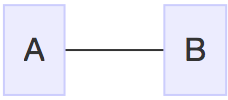
实线,无箭头,无文字
1 | graph LR |

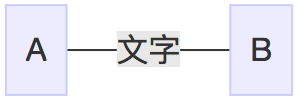
实线,无箭头,文字
前面两个 -,后面三个 -
1 | graph LR |
或
1 | graph LR |

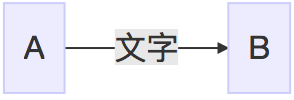
实线,箭头,文字
1 | graph LR |
或
1 | graph LR |

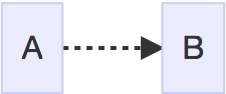
虚线,箭头,无文字
1 | graph LR; |

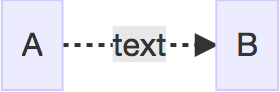
虚线,箭头,文字
1 | graph LR |

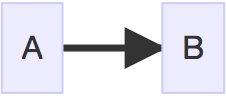
大箭头,无文字
1 | graph LR |

大箭头,文字
1 | graph LR |

特殊语法
引号
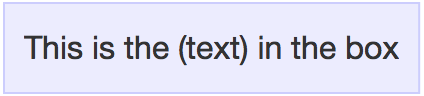
文字里用引号避免一些特殊字符的错误。比如矩形节点里有 () 时就无法渲染,所以加上引号。
1 | graph LR |

实体字符
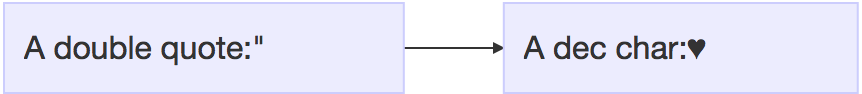
可以使用 HTML 中的实体字符。
1 | graph LR |

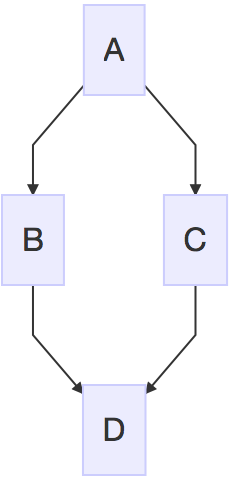
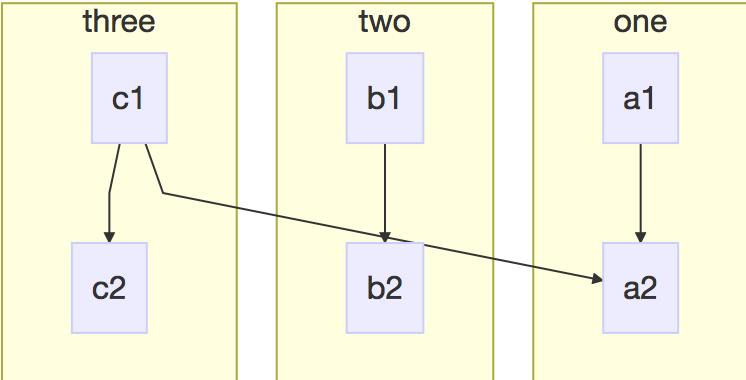
子图
1 | graph TB |

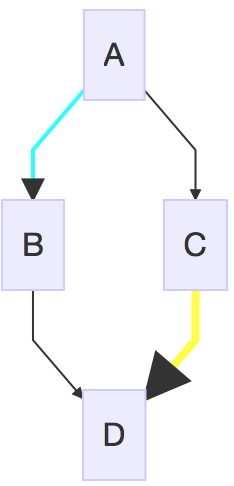
样式
linkStyle 后面的数字表示第几根线,从 0 开始。可以指定颜色和粗细。
1 | graph TD; |

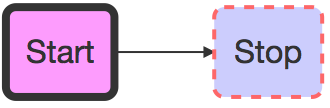
可以设置节点背景,边框颜色,粗细,实线还是虚线
1 | graph LR |

样式类
1 | graph LR |

1 | classDef default fill:#f9f,stroke:#333,stroke-width:4px; |
定义一个名为 default 的类,节点没有指定特定样式类时,将都会应用这个样式类。
图标
可以使用 Font Awesome 图标。语法 fa:icon class name。
1 | graph TD |

时序图
1 | sequenceDiagram |

参与者
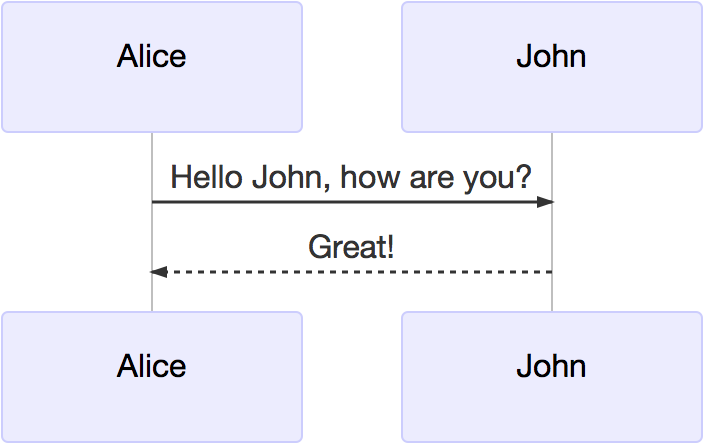
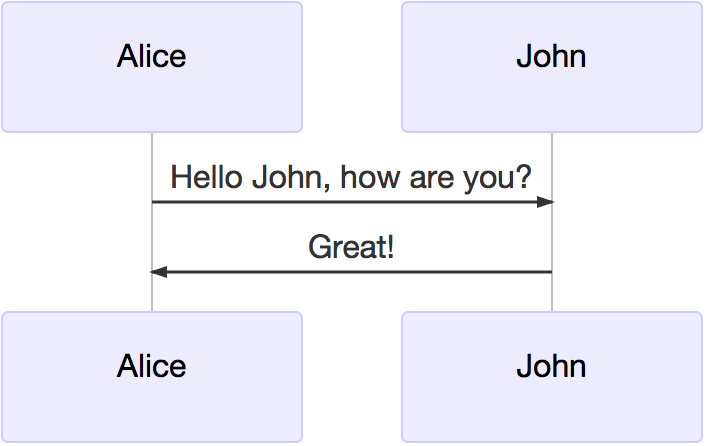
如果不显示声明,参与者将根据第一次出现的顺序排列,如:
1 | sequenceDiagram |

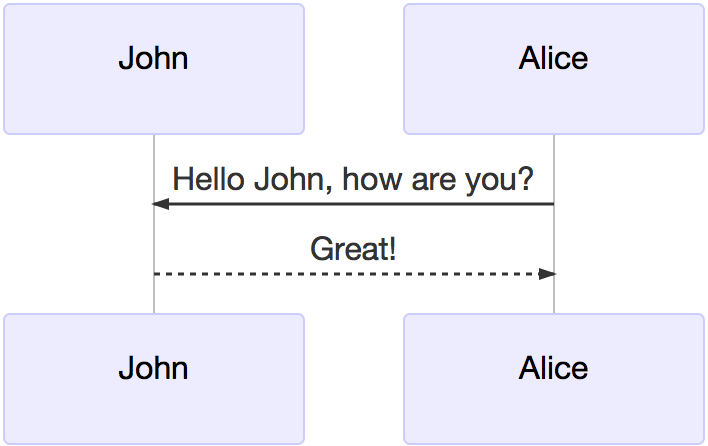
第一条语句出现了两个参与者角色,而在这条语句中,Alice 在 John 之前,所以图中也是这个顺序。如果不想根据第一次出现的顺序来排,可以主动声明以定义顺序:
1 | sequenceDiagram |

别名
可以给角色写一个简短的别名以方便书写。
1 | sequenceDiagram |

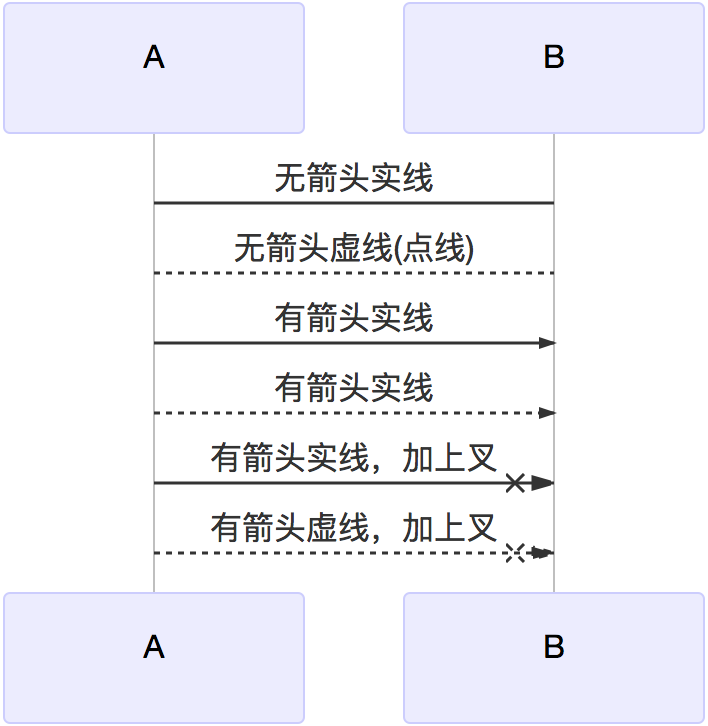
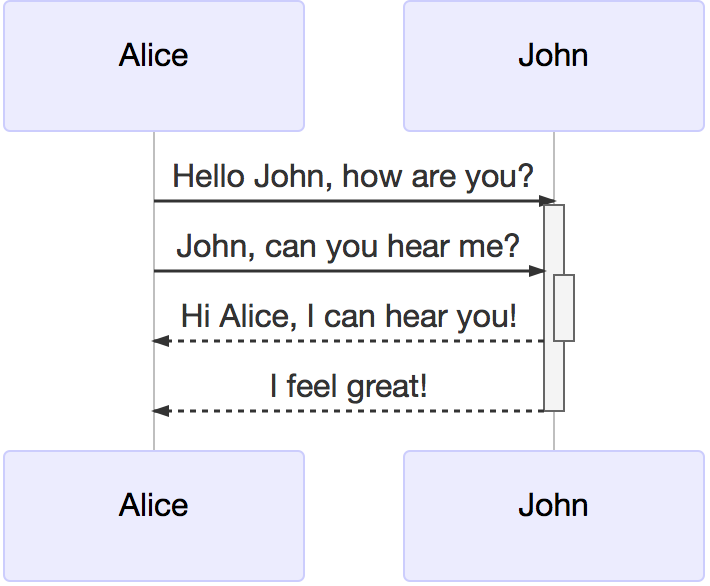
消息
消息连线有六种样式。
有一个-是实线,两个-是虚线。
1 | sequenceDiagram |

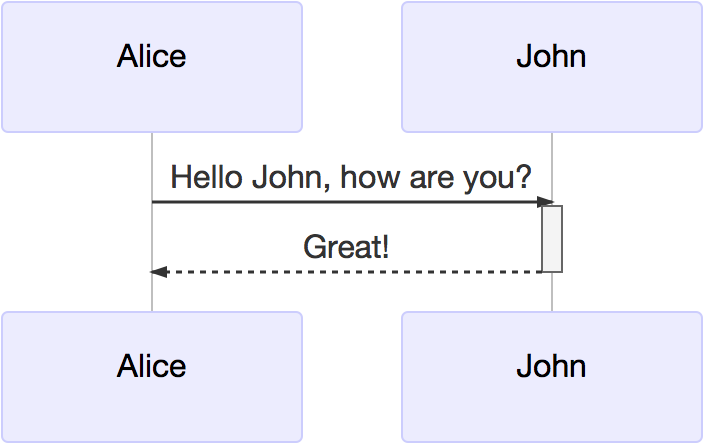
活动期
1 | sequenceDiagram |

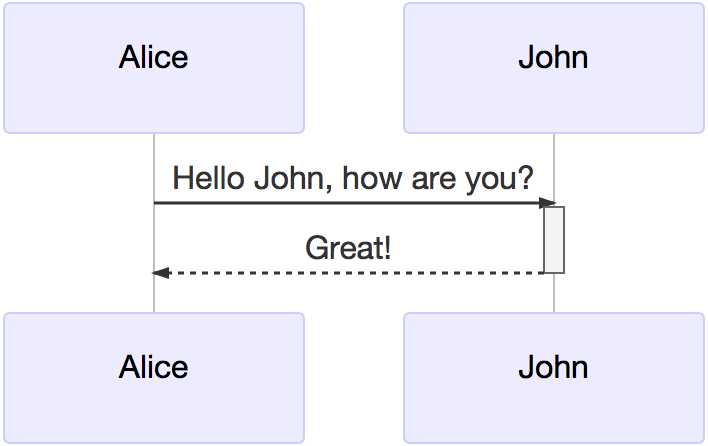
使用 +/- 的更方便的写法:
1 | sequenceDiagram |

可以嵌套:
1 | sequenceDiagram |

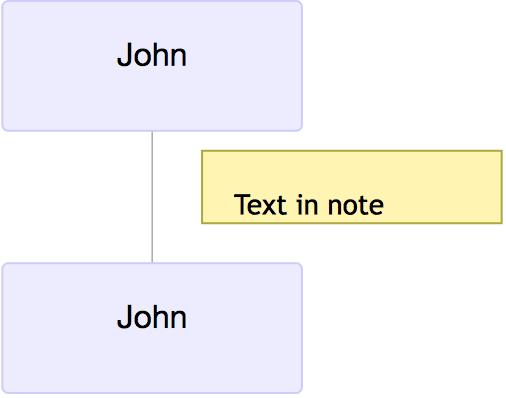
备注
语法:Note [ right of | left of | over ] [Actor]。
| 表述 | 含义 |
|---|---|
| right of | 右侧 |
| left of | 左侧 |
| over | 在当中,可以横跨多个参与者 |
1 | sequenceDiagram |

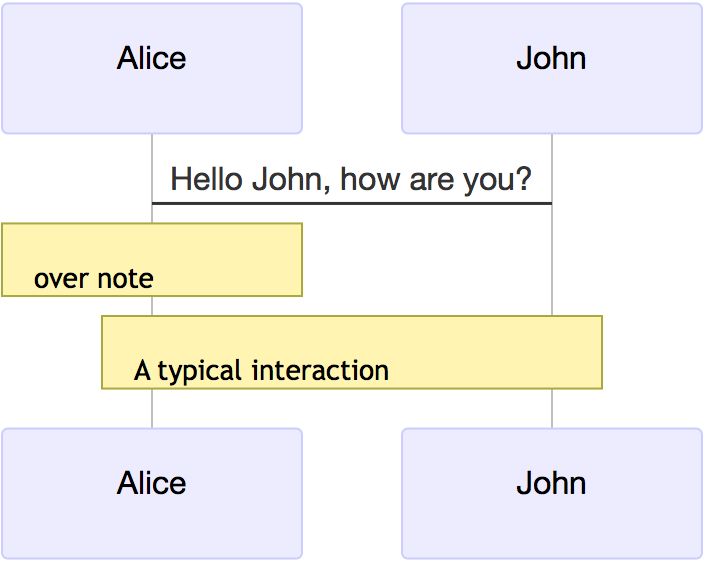
over 可用于单独一个角色上,也可以用于相邻两个角色间:
1 | sequenceDiagram |

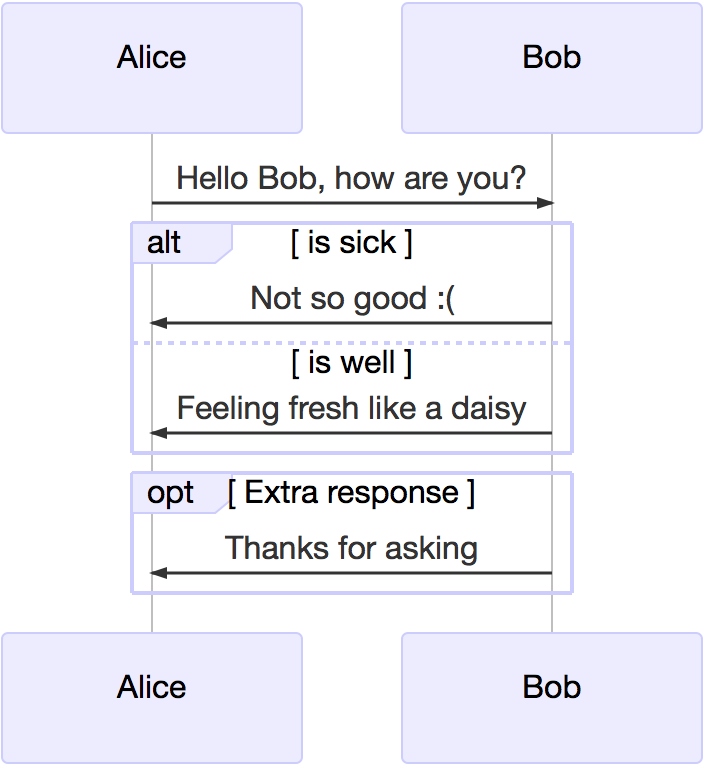
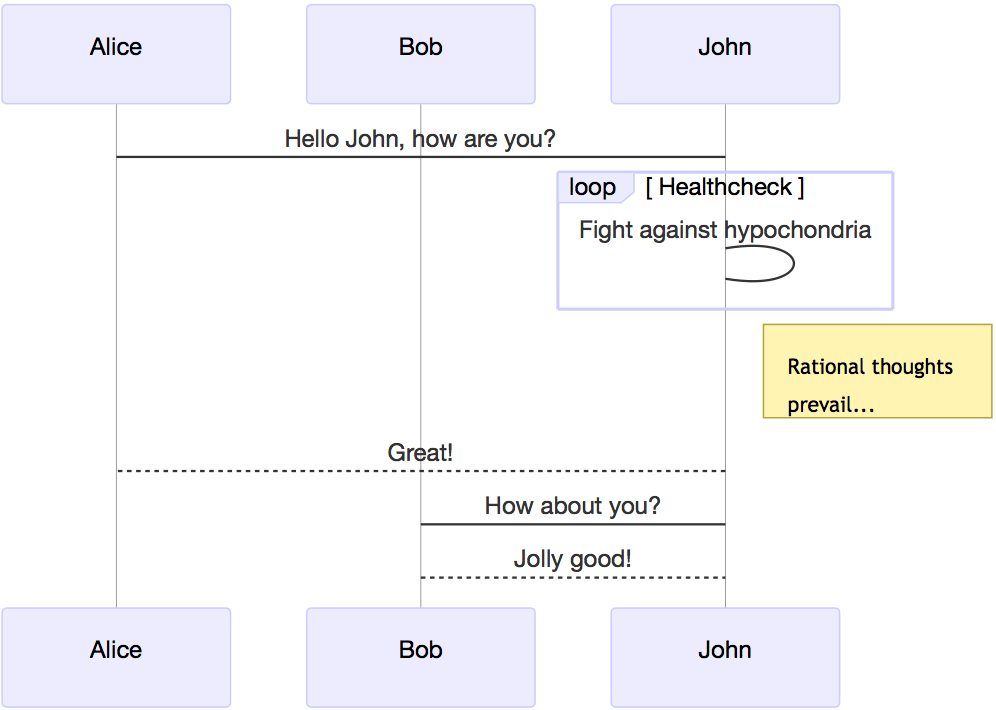
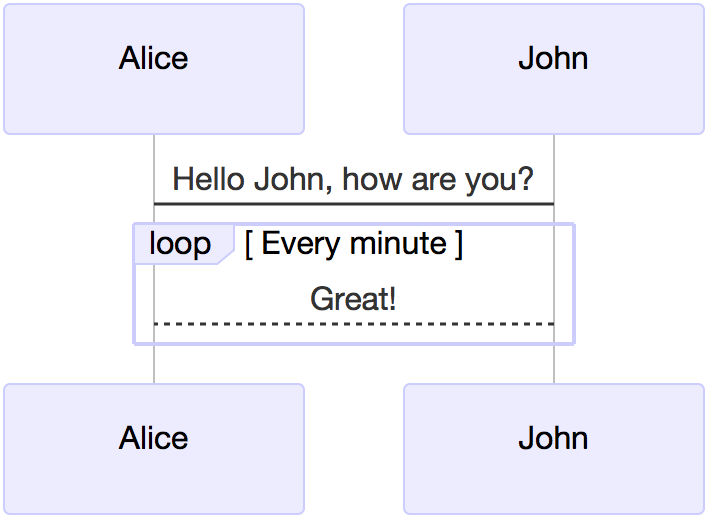
循环
语法:
1 | loop Loop text |

选择
语法:
1 | alt Describing text |
可选条件,比如在没有 else 分支的情况下使用,有点类似 java 中的 switch 的 default 分支,代表剩下所有情况。
1 | opt Describing text |